Have you ever wondered what happens behind the scenes when you type "google.com" in your browser and hit Enter?
In this blog post, we will explore the journey of a web request, from the initial DNS lookup to the final response rendered on your screen. Understanding this process is crucial for software engineers, as it forms the foundation of how the web stack operates on top of the internet. So, let's dive in!
1. DNS Request:
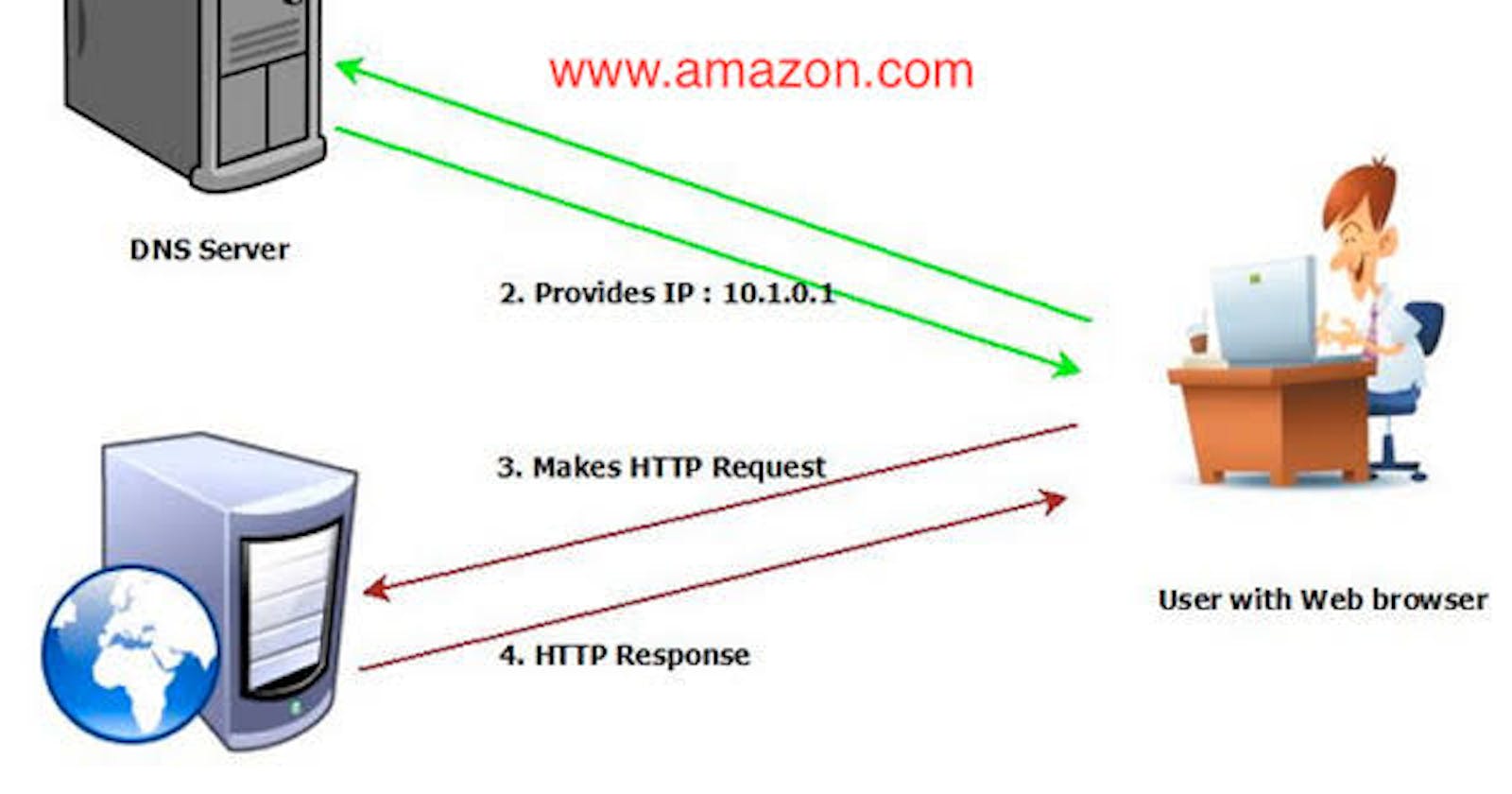
As soon as you press Enter, your browser initiates a Domain Name System (DNS) request to translate the human-readable URL, "google.com," into an IP address. The request travels through your local network to a DNS resolver, which is typically provided by your Internet Service Provider (ISP). The resolver queries authoritative DNS servers to obtain the IP address associated with the domain name.
2. TCP/IP:
Once the browser receives the IP address of the destination server, it establishes a Transmission Control Protocol (TCP) connection with the server. TCP ensures reliable data transmission by dividing the data into packets and providing error checking and retransmission mechanisms. It creates a reliable channel for communication between the client (your browser) and the server.
3. Firewall:
Before the TCP connection is established, the request passes through firewalls, which act as a barrier to protect the server from unauthorized access. Firewalls enforce security policies and examine network traffic to filter out potentially harmful or malicious requests. If the request passes the firewall checks, it proceeds to the next step.
4. HTTPS/SSL:
In our example, the URL begins with "https://" indicating a secure connection. This implies that the communication between the browser and the server is encrypted using the Hypertext Transfer Protocol Secure (HTTPS) protocol. The browser and server perform an SSL/TLS handshake to establish a secure connection. This involves exchanging encryption keys, verifying the authenticity of the server's digital certificate, and negotiating the encryption algorithm.
5. Load Balancer:
For popular websites like Google, a load balancer distributes incoming requests across multiple web servers to ensure efficient utilization of resources and improved scalability. The load balancer acts as a traffic manager, distributing requests based on factors such as server health, availability, and performance. It helps prevent overloading of a single server and enhances the overall reliability of the website.
6. Web Server:
After passing through the load balancer, the request reaches one of the web servers hosting the website. The web server receives the request, which includes the specific URL and additional data like cookies or user-agent information. The server processes the request, retrieves the requested resources (HTML, CSS, JavaScript, images, etc.), and prepares a response.
7. Application Server:
In some cases, the web server forwards dynamic requests to an application server. The application server is responsible for executing server-side logic and generating dynamic content. It interacts with databases, performs business logic, and prepares the data needed to construct the response. The application server returns the generated content to the web server.
8. Database:
If the requested content requires data from a database, the application server queries the database to retrieve the necessary information. The database contains structured data, such as user profiles, product details, or any other information needed to fulfill the request. Once the database query is executed, the application server receives the data and incorporates it into the response.
Conclusion
The process of rendering a web page involves several essential components working together seamlessly. From the initial DNS request to the final rendering, each step plays a vital role in delivering the requested content to your browser. Understanding this web request journey provides software engineers with valuable insights into how the web stack operates, enabling them to design, build, and optimize web applications effectively.
By grasping the intricacies of DNS, TCP/IP, firewalls, HTTPS/SSL, load balancers, web servers, application servers, and databases, software engineers can develop a deeper understanding of the web ecosystem and contribute to the creation of robust, scalable, and secure web applications.